Bitmap Fonts
A bitmap font defines a small image per character. This way they can be multicolored and support alpha transparency. In turn, they can not be scaled and have a fixed size. The Text Tool lets you create text brushes based on bitmap fonts.The fonts that can be selected there are loaded from image files that are stored in documents\Pro Motion NG...\fonts. If you want to use other fonts then store them in this folder so that they are loaded by the text creation tool after next software restart.
Creating bitmap fonts
When creating a new project then select Bitmap Font as project type. This way the software knows that the image contents are supposed to be used as a font, and it will show additional information concerning letter positions within the image. As long as the project is open you will find it also listed in the font selection box when creating a new text brush.When creating a bitmap font project you must define the image width and height according to the letter sizes you want to have. It is suggested to start with a much bigger image width first, so that you don't need to resize the canvas if the chars don't fit in. The height must be one pixel larger because the first line of pixels is used as a character separator as described below.

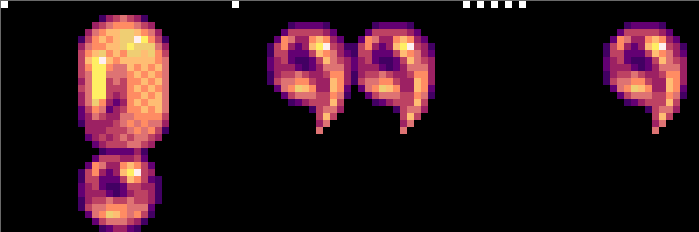
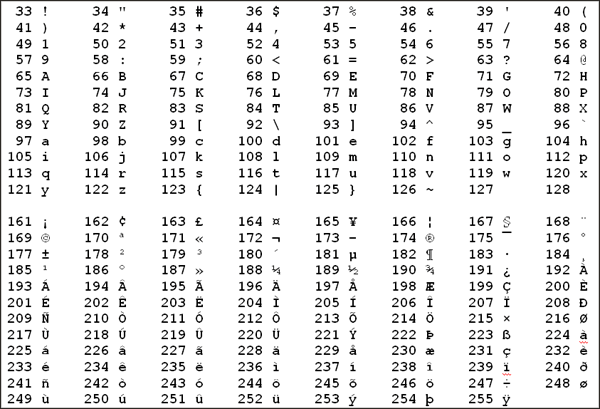
The pixel in the upper left corner position 0:0 defines the character separator pixel. As soon as such a pixel appears in this row the software knows that the next character starts. After creating a new bitmap font project the upper left corner pixel is automatically filled with a pixel to define the start of the first character. The next character starts when there is the next separator pixel in the first row. The first character is the exclamation mark '!' having the ASCII code number 33. The character list follows the so called ASCII-Table:

Make sure that between two separator pixels is at least one other pixel (or transparency). Whenever you want to leave out a character just let a space of a single pixel and then place the next marker pixel. The pixels below the marker pixels (vertical column) are unused. They will not appear in the character itself. Ensure that the last character you want to use is terminated by a marker pixel, otherwise the software does not know where the character ends.
The width of the characters may differ, but of course you can also define fixed character sizes. Usually you would want to leave the rightmost pixel column of each character empty to use it as a natural horizontal gap between two characters when used in a text image.
At the bottom of the canvas window you will see the character that is currently under the mouse cursor:

As long as the pixels in the first row are not set correctly (first pixel does not differ from the second one) you will see an "Invalid char" there.
Tip: If you somewhere need to insert or remove a pixel column or row, please place the mouse cursor there and use the shortcuts Ctrl + Shift + x, Ctrl + Alt + x (columns) or Ctrl + Shift + y, Ctrl + Alt + y (rows).
This kind of image based font format is used to define bitmap fonts because it's simple, and you can view and edit the resulting image files with any viewer or graphic editor, and you can use alpha transparency as usual with images. This format is also used by the Bitmap Font Writer and was actually taken from there.
There are other formats around and another one that is supported is the Bitmap Font Format (bmf). You will find more information about that at http://bmf.php5.cz. There you will find tons of fonts for download and conversion tools as well as a detailed format description. You can also search the web for "bitmap font format". This format is supported for reading and writing. Because Pro Motion is an image editor, certain options of this special font format are skipped when loading it as an image, such as character position alignments. The disadvantage of the BMF format is a limit to 63 colors. Also, the colors may only be stored with 64 values per RGB channel instead of 256.
Related topics
Create TextContents
Menu Options
New Project
Project Preset Edit
Toolbox
Last modified: 29 January 2023
