Halftone Painting Primer
Halftone basically means that two colors are mixed into each other by using patterns. This can be used for style effects or to increase a virtual color depth to simulate more colors by mixing.With Pro Motion NG you can use two types of patterns, scaling patterns that repeat endlessly and change their look based on scale when transitioning from one color to another and fixed patters that are aligned into the middle of two neighbour colors.
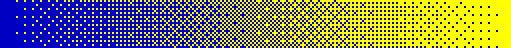
A well known scaling halftone pattern is the Bayer matrix, also called ordered dithering. A ramp using mixing of just two colors with a Bayer matrix can look like this:


Instead of using really different RGB colors in the ramp a percentage scale between the two colors is used to determine a mixing pattern simulating the color value.
An example of a fixed transition pattern:

At the transition between two colors a fixed pattern is used to mix them into each other.
Scaling Halftone Patterns
A scaling halftone pattern itself is a small image that can be used as seamless pattern when being repeated horizontally and vertically as known from the pattern drawing.But it contains only gray values (R=G=B) from 0 (black) to 255 (white). Now imagine that a ramp from one color to another (e.g. the ramp from blue to yellow) that is 256 pixels wide would use one out of the 256 gray values (0-255) at each position. But instead of using a gray value a halftone would mix the main colors (blue, yellow) based on the scale value (0-255). Every pixel of the pattern that has a lower value as the x position would like to draw the first color (blue) and pixels that have a higher value use the second color (yellow).
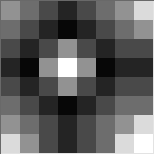
The more we reach to the end of the ramp the more often yellow appears. The pattern used for a 4x4 bayer matrix looks like this:

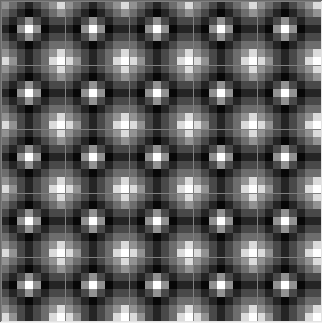
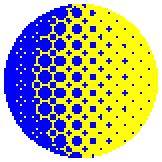
An example that is easier to understand is a simple bubble pattern that just uses repeating bubbles that have a centered highlight. With this the halftone scale effect is not directly used to simulate an RGB value but rather a kind of patterned transition effect. The pattern looks like this:


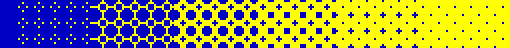
The higher the scale the more the bubble will fill up with the second color starting from the outside area to the highlight point. Using them with gradient fills can look like this:


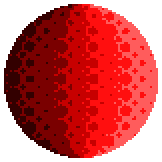
When using gradients with more colors the scale is crunched because it is applied between two neighbour colors leading to different effects:

Fixed transition patterns
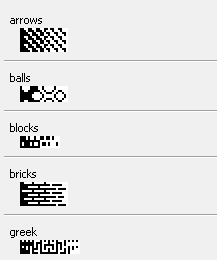
As shown at the beginning a fixed transition pattern is placed in the middle of the transition between two colors. It just defines pixels that use the first color while others use the second color. There is no scaling, it is always used as is, they are drawn to be seamlessly repeatable into a direction, either vertically or horizontally. Some built in samples:
You can see that they only contain black pixels (first color) and white pixels (second color). The system automatically uses them horizontally or vertically when using with gradient fills. To recognize an image as a fixed halftone pattern it must contain only two colors, ideally black and white:

In this sample the pattern was drawn from left (black) to right (white) but you can also draw them top down. It is important that each of the sides have a completely filled row or column of pixels of the respective color at the end (full black, full white). If they are missing then the system can't detect the orientation.
As you can see with the built-in patterns, the pattern structure can also work based simply on inverted pixels. Those that are black in one half are just white at the other and vice versa.
When creating your own patterns use the pattern drawing features to create seamless patterns as a single row or column. You can then pick up the pattern from there as brush. Apply it to the paint mode settings or fill style pattern space by right-clicking on the pattern area and using Apply current Brush.
See halftone pattern management to load or save your own pattern files.
Also find a more information about dithering and transition patterns at a tutorial by Simon Hunter.
Using halftone patterns
You can use halftone patterns when filling objects with a gradient, e.g. using the flood fill or filled shape tools. Just select any of the gradient fill modes and a halftone pattern of your choice.When using fixed transition patterns then only Horizontal Gradient and Vertical Gradient fill types are possible because of their nature.
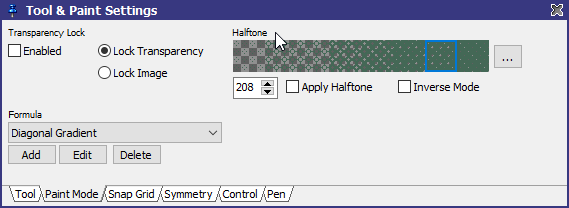
Besides using patterns with gradient filling you can also draw using scaling halftone patterns. For this you can select the paint mode Halftone from menu Mode along with a pattern in the paint mode settings:

Define the pattern slot levels as required and start drawing. When drawing you will use the selected pattern with first and second color. If you are using a pressure sensitive pen then you can use halftone scaling that depends on pressure, see pen settings.
The option Apply Halftone can be used with any paint mode. It only places the first color pixels and leaves all others untouched. This way you can apply halftone patterns over existing images to apply a pattern effect.
Related topics
Style for filling ShapesGradient Editor
Halftone Pattern Management
Contents
Paint Mode Settings
Last modified: 29 January 2023
